Cara membuat populer post keren di blog menggunakan kode script populer post
Populer post bawaan situs blogger memiliki tampilan yang sangat sederhana sehingga para desainer template berlomba-lomba memodifikasi ulang widget tersebut agar dapat memberikan tampilan yang keren dan unik.Dengan kita hanya mengikuti tuthorial cara penambahan kode script yang tersedia,blog yang dimiliki sudah mendapatkan hasil tampilan yang menarik di mata pengunjung.
Bagaimana cara membuat widget populer post bawaan blogger menjadi keren?
Cara memasang Popular post atau cara membuat entri populer keren di blogger pada dasarnya memiliki banyak fungsi.selain berguna untuk menaikkan traffic pageview blog,widget populer post blogger yang akan kami bagikan ini dapat menjadi sebuah "Referensi" untuk pembaca, agar mereka bisa lebih leluasa menjelajahi isi blog dan tentunya blog anda akan dinilai sebagai blogger profesional.
Memasang widget populer post blogger dengan baik dan unik tentu akan memberikan sinyal kepada pengunjung agar melakukan penelusuran pada widget populer post yang kita sediakan, dan jika ini terjadi maka akan menambah nilai waktu kunjungan pada blog kita,hal ini memiliki dampak positif bagi blog di mata search engine (SERPs).
Untuk mempersingkat tutorial ini kita langsung saja membuat atau memasang widget populer post, karena tutorial dibawah postingan artikel ini kami juga menuliskan untuk anda tutorial memasang widget-widget yang memiliki kemiripan dari pemasangan dan fungsi widget-widget tersebut.dan pastinya memiliki nilai "SEO friendly" yang tinggi memenuhi "200+ google rangking faktor".
Cara memasang populer post di blog menggunakan widget populer post blogger
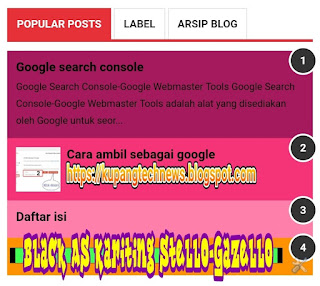
Ini adalah contoh screenshot widget populer post yang akan kita buat.Jika anda berminat memasang widget populer post blogger tersebut, silahkan copy kode script CSS di bawah ini dan ikuti keterangan yang telah kami sediakan.
/* POPULAR POST WIDGET */
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li img{display:block;margin:0 .5em 0 0;width:50px;height:50px;float:left}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:10px 20px 10px 10px!important;counter-increment:num;position:relative}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:#000!important;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;font-family:arial,sans-serif!important;font-size:12px;font-weight:bold!important;display:block;position:absolute;top:-5px;right:-5px;border-radius:16px;background-color:#333;color:#fff!important;width:28px;height:28px;line-height:28px;text-align:center;padding-right:0!important;border:2px solid #fff}
.PopularPosts ul li:nth-child(1){background-color:#A51A5D}
.PopularPosts ul li:nth-child(2){background-color:#F53477}
.PopularPosts ul li:nth-child(3){background-color:#FD7FAA}
.PopularPosts ul li:nth-child(4){background-color:#FF9201}
.PopularPosts ul li:nth-child(5){background-color:#FDCB01}
.PopularPosts ul li:nth-child(6){background-color:#DEDB00}
.PopularPosts ul li:nth-child(7){background-color:#89C237}
.PopularPosts ul li:nth-child(8){background-color:#44CCF2}
.PopularPosts ul li:nth-child(9){background-color:#01ACE2}
.PopularPosts ul li:nth-child(10){background-color:#94368E}
.PopularPosts .item-thumbnail{margin:0 0 0 0}
.PopularPosts .item-snippet{font-size:11px}
.profile-img{display:inline;opaciry:10;margin:0 6px 3px 0}
- Masuk ke akun blogger.
- Dan dari dasbor blogger,sentuh fitur theme yang berada di samping kiri daftar menu blogger.
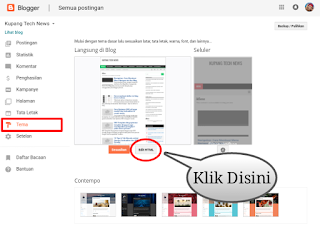
- Di dalam tab baru yang terbuka adalah dasbor theme blogger, sentuh atau menemukannya tombol "edit HTML".Lihat contoh gambar dibawah ini
- Selanjutnya tab baru yang terbuka adalah dasbor editor HTML template blogger.
- Cari atau menemukanya kode ]]></b:skin> atau </style>,lalu paste kode script CSS yang telah anda copy tepat diatasnya.
- Yang terakhir, sentuh tombol orange simpan.
- Selesai!
Info: setelah anda selesai melakukan cara memasang widget populer post blogger seperti tutorial diatas, widget populer post blogger belum dapat ditampilkan.ada beberapa langkah lagi yang harus dilakukan agar widget tersebut dapat ditampilkan,untuk itu anda dapat mengikuti langkah-langkahnya sebagai berikut.
Langkah-langkah menampilkan widget populer post blogger pada homepage situs blogger
Ikuti tutorial berikut;
- Masuk ke akun blogger.
- Sentuh atau menemukannya fitur tata letak yang berada di samping kiri daftar menu.
- Didalam tab baru yang terbuka adalah dasbor layout tata letak,sentuh ikon tambahkan gadget.lihat contoh gambar dibawah ini
- Selanjutnya pada tab baru yang terbuka,sentuh atau menemukannya fitur populer post pada daftar menu.lihat contoh gambar
- Pada tab baru yang terbuka adalah langkah terakhir dalam memasang widget populer post blogger di homepage, beri judul >> pilih setiap saat >> centang kolom yang disediakan jika anda ingin menampilkan dengan gambar >> isi jumlah postingan artikel yang ingin ditampilkan >> sentuh tombol orange simpan.
- Selesai!
Tips;untuk memastikan apakah widget sudah sesuai dengan contoh gambar diatas,maka anda dapat melakukan nya melalui fitur pratinjau blog (lihat blog).Mungkin itu saja cara-cara untuk memodifikasi ulang widget populer post bawaan situs blogger.
Untuk melengkapi tutorial yang kami tulis ini, anda dapat membaca cara cara memasang widget-widget yang memiliki kemiripan dengan widget populer post blogger di atas, dan pastinya memiliki peranan penting pada sebuah web blog atau website.
Cara membuat recent post di blog
Referensi untuk pengunjung menggunakan widget bukan hanya sekedar terletak pada widget populer post, tetapi masih ada widget-widget serupa yang dapat di pasang atau dibuat pada blog yang dimiliki,diantaranya: "widget Recent posts","widget Random posts", dan "widget Related posts".Widget-widget tersebut pada dasarnya sama fungsi yaitu,menampilkan postingan artikel atau konten pada blog, tetapi yang membuat berbeda adalah cara menampilkan postingan artikel atau konten blog.
Contoh:
- Widget Popular posts.
- Widget tersebut memiliki fungsi menampilkan postingan artikel/konten yang paling banyak di lihat dan dibaca.(post populer/viral)
- Widget Recent posts.
- Widget tersebut memiliki fungsi menampilkan postingan artikel/konten terbaru atau post yang baru di buat/update.(entri baru)
- Widget Random posts.
- Widget tersebut memiliki fungsi menampilkan postingan artikel/konten secara acak.(gabungan antara post populer dan entri baru)
- Widget Related posts.
- Widget tersebut memiliki fungsi menampilkan postingan artikel/konten yang memiliki kaitan dengan postingan artikel/konten yang sedang dibaca.(Artikel Terkait)
1.Cara Membuat Widget Recent posts.
Copy code script di bawah ini:
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "https://Kupangtechnews.blogspot.com/",
numPosts = 5;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><strong><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></strong></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>Keterangan script:
- Masuk ke akun blogger.
- Sentuh atau menemukannya fitur tata letak yang berada di samping kiri dari dasbor blogger.
- Sentuh ikon tambahkan gadget pada tab baru yang terbuka.
- Pilih fitur menu HTML/JavaScript.lihat contoh gambar dibawah ini
- Tap baru yang terbuka adalah editor Mengonfigurasi HTML/JavaScript,lengkapi judul >> paste kode script yang telah anda copy kedalam wadah konten,
- Kemudian gantikan alamat/url https://kupangtechnews.blogspot.com dengan alamat web blog atau website anda.
- Selanjutnya rubah jumlah numPosts = 5 ; menjadi angka yang diinginkan.
info: pada hal ini bertujuan agar widget recent posts dapat menampilkan jumlah postingan artikel sesuai nilai yang anda tetapkan.
- Yang terakhir, Sentuh tombol orange simpan dan,
- Selesai!
Tips & Triks:Pada tutorial memasang widget recent posts yang telah kami tuliskan di atas, itu dapat menjadi suatu referensi untuk anda agar setiap kali ingin menambahkan kode script widget melalui layout tata letak pada situs blogger,anda dapat mengikuti cara cara yang kami maksud di atas.dan untuk script yang berikutnya tata cara penerapan nya tetap sama.
2.Cara Membuat Widget Random Posts.
Copy kode script dibawah ini:
<ul id="random-posts"></ul>
<script>
//<![CDATA[
var homePage = "//kupangtechnews.blogspot.com/",
numPosts = 5;
function randomPosts(a){if(document.getElementById("random-posts")){var e=shuffleArray(a.feed.entry),title,link,img,content="",ct=document.getElementById("random-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<strong><li class="random-posts"><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></li></strong>'}ct.innerHTML=content}}function shuffleArray(arr){var i=arr.length,j,temp;if(i===0)return false;while(--i){j=Math.floor(Math.random()*(i+1));temp=arr[i];arr[i]=arr[j];arr[j]=temp}return arr}var random_post=document.createElement('script');random_post.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results=999&callback=randomPosts';document.getElementsByTagName('head')[0].appendChild(random_post);
//]]>
</script>
Keterangan:
- Masuk ke dashboard blogger.
- Dari dasboard blogger,sentuh fitur menu tata letak.
- Tap baru yang terbuka adalah layout tata letak,sentuh ikon tambahkan gadget.
- Pilih menu HTML/JavaScript.
- Lengkapi judul >> paste kode script yang telah anda copy tadi kedalam wadah konten >> gantikan alamat/url sesuai web blog atau website anda.
- Sentuh tombol orange simpan.
- Selesai!
Untuk memastikan apakah widget sudah terpasang dengan benar, anda dapat melakukan melalui pratinjau blog (lihat blog).
3.Cara Membuat Widget Related posts.
Bersambung...........!!!!
Mungkin itu saja yang dapat kami bagikan, jika di lain waktu kami memiliki kesempatan,kami akan melakukan perubahan terhadap postingan artikel ini dan publikasikan kembali disini.
Semoga bermanfaat,......





Add Your Comment Hide Comment